Cómo traducir aplicaciones SwiftUI
Traducción de un interesante artículo de Kristaps Grinbergs donde nos explica cómo podemos traducir nuestras aplicaciones SwiftUI usando las funcionalidades que vienen por defecto: traducir no sólo texto estático sino también texto dinámico (números, fechas, moneda, medidas…), para ofrecer traducciones localizadas y adaptada a las distintas configuraciones regionales.
 14 diciembre, 2021 SuiftUI, una opción genial y facil para para traducir apps a múltiples idionas.
14 diciembre, 2021 SuiftUI, una opción genial y facil para para traducir apps a múltiples idionas.
Chema, traductor experto en traducción de aplicaciones y software, nos ofrece la versión traducida de Inglés a Español de un post de Kristaps Grinbergs donde se explica cómo traducir Apps SwiftUI.
Texto original escrito por Kristaps Grinbergs y publicado en dev.to
***
Traducir y localizar nuestras aplicaciones es más importante de lo que pensamos. Solemos quedarnos con el inglés como idioma principal, pero sólo el 4,9% de los 7.800 millones de habitantes del mundo habla inglés. La mayoría de personas no son hablantes nativos de inglés. Mirado con perspectiva, sólo 360 millones de personas en todo el mundo tienen el inglés como primera lengua.
SwiftUI nos da opciones geniales y fáciles de usar para traducir nuestras aplicaciones a múltiples idiomas. Supongo que todos estamos familiarizados con el archivo Localizable.strings donde ponemos todas las traducciones. No voy a entrar en cómo hacer esto …
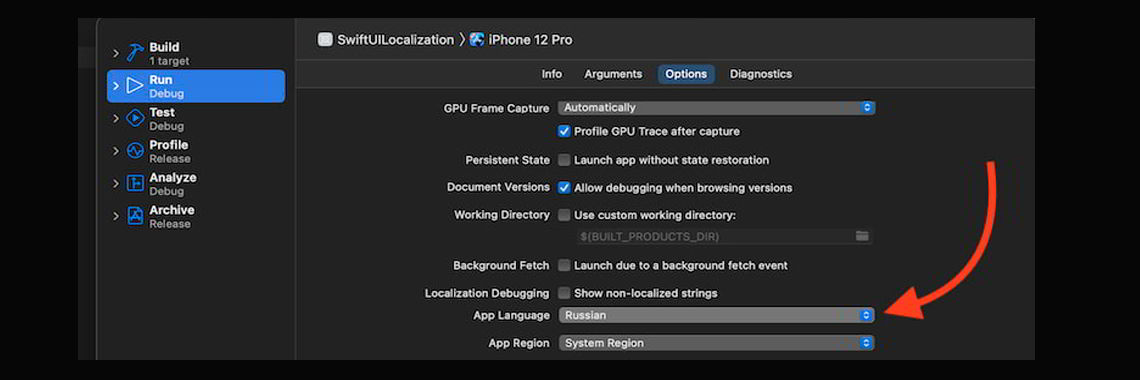
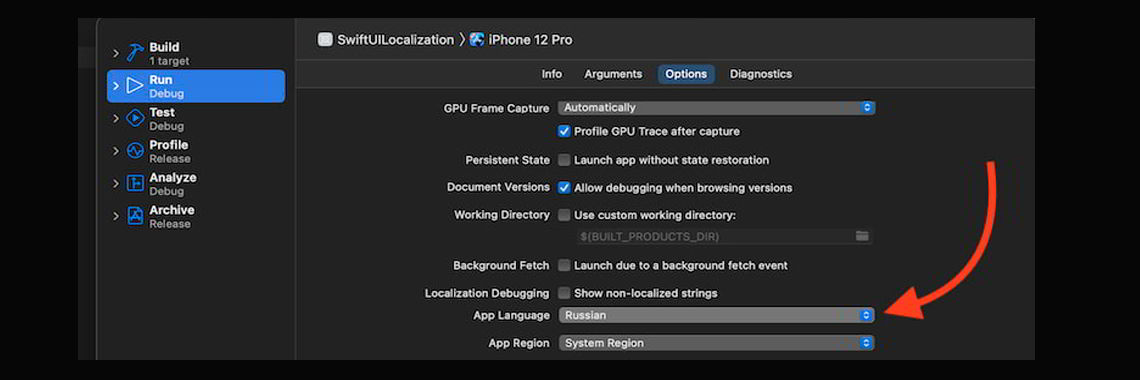
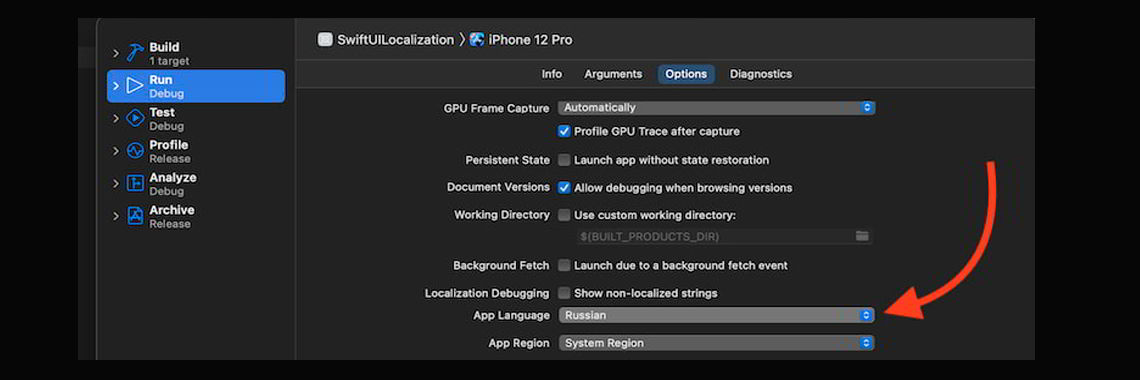
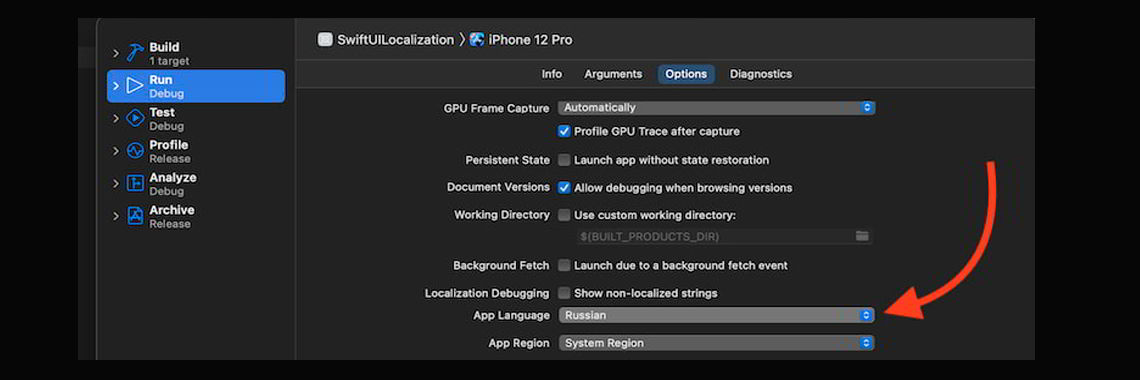
Xcode tiene la opción de cambiar los ajustes de compilación y cambiar el idioma por defecto sin cambiar el propio idioma del sistema.

En este artículo hablaremos de cómo traducir nuestras aplicaciones SwiftUI usando las funcionalidades incluidas por defecto. También veremos cómo traducir textos que cambian dinámicamente.
INDICE
Enfoque textual
Casi todos los bloques de construcción de SwiftUI como Text, Button, TextField, y más vienen con inicializadores que utilizan parámetros de localización.
Por ejemplo, supongamos que creamos una vista tipoText con el títuloName. Podemos añadirlo al archivo Localizable.strings y se traducirá sin que tengamos que hacer nada. Si no se proporciona la traducción, se devolverá el título por defecto. Podemos decir que SwiftUI se encarga de traducir nuestras aplicaciones sin que nosotros hagamos ningún trabajo.
Profundicemos un poco más y revisemos el inicializador deText .
init(_ key: LocalizedStringKey, tableName: String? = nil, bundle: Bundle? = nil, comment: StaticString? = nil)
Podemos ver que el primer parámetro es LocalizedStringKey. Vamos a analizarlo.
¿Qué es LocalizedStringKey?
LocalizedStringKey es la magia que potencia todas las traducciones en nuestras aplicaciones SwiftUI. Lo que hace es buscar en el archivo Localizable.strings y comprobar si hay una traducción con esta clave. Se ajusta a ExpressibleByStringLiteral y por eso podemos usarlo en nuestros inicializadores de vista SwiftUI.
Otra forma de utilizar LocalizedStringKey es cuando se pasa una traducción a la vista. Digamos que tenemos una vista de saludos que recibe un texto de saludo como parámetro. En este caso, necesitamos crear un parámetro que tenga el tipo LocalizedStringKey. Al construirlo, no pasamos el valor de la cadena, sino que inicializamos la LocalizedStringKey utilizando el inicializador LocalizedStringKey(_valor: String). En este caso, no se trata como un simple texto, sino como una clave del archivo de cadenas de traducción.
Interpolación de cadenas
Ahora sabemos cómo funcionan las traducciones estáticas, pero ¿cómo funciona con los textos creados dinámicamente? Por ejemplo, tenemos una vista de texto que mostraría un saludo con un nombre proporcionado por el usuario. Por ejemploHello, Mary! peroMary sería sustituida por una entrada del campo de texto. Para traducir este tipo de texto, deberíamos utilizar la interpolación de cadenas.
En el ejemplo anterior, deberíamos añadir en el archivo Localizable.strings la entradaHello, %@! y el %@ sería un String que pasamos al crear la LocalizedStringKey de esta manera:
Text("Hello, \(name)!") Usando strings podemos dar formato a números, fechas, divisas, y mucho más, según la configuración regional de su usuario. En esta entrada del blog, no vamos a profundizar en ese tema.
TL;DR
Sólo el 4,9% de los habitantes del planeta habla inglés como primera lengua. Esto significa que tenemos que traducir nuestras aplicaciones para llegar a un público más amplio y hacerlas más accesibles.
SwiftUI tiene un montón de funcionalidades incorporadas que permiten facilitar estas traducciones. La mayoría de los elementos de la vista pueden ser traducidos añadiendo traducciones al archivo Localizable.strings.
Con el texto dinámico, debemos utilizar la interpolación de cadenas y darle el formato adecuado, ya sea que el parámetro pasado sea un texto, un número o una fecha. Y SwiftUI lo formateará en la configuración regional definida por el usuario.
Articulos relacionados

Traducción de un interesante artículo de Kristaps Grinbergs donde nos explica cómo podemos traducir nuestras aplicaciones SwiftUI usando las funcionalidades que vienen por defecto: traducir no sólo texto estático sino también texto dinámico (números, fechas, moneda, medidas...),...

Traducción de Inglés a Español de un interesantísimo artículo de Rafał Rybnik, programador polaco que nos explica cómo traducir con Gettext y Localazyel el cuadro de mando de su aplicación de gestion de keywords desarrollada en Streamlit. Análisis detallado de la gestion de...

Traducción de un interesante artículo de Kristaps Grinbergs donde nos explica cómo podemos traducir nuestras aplicaciones SwiftUI usando las funcionalidades que vienen por defecto: traducir no sólo texto estático sino también texto dinámico (números, fechas, moneda, medidas...),...